Having a mobile friendly phone number means that anyone visiting your website from a phone can click on your number and call you with one tap. Easy!
If you don’t have a mobile friendly phone number your visitors will need to either write down or copy your number to the phone’s clipboard, close the browser, open the dialler, type in the number and hit dial. Phew!
Here’s the really easy way to make your number tappable on all phones.
If you use a content management system
Log into your content management system, you may use WordPress, Joomla or one of the shopping platforms like Magento or Shopify.
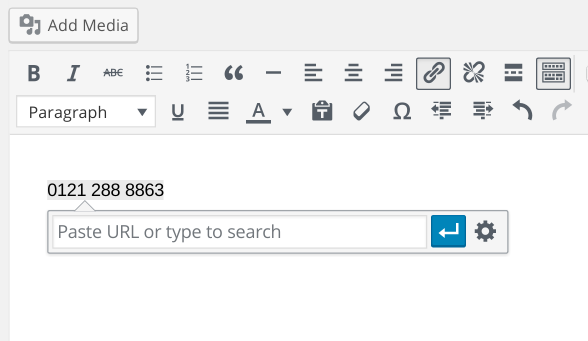
Find your phone number in the editing window, highlight it with your mouse and click the ‘add a link’ button. The image below shows the popup in WordPress.

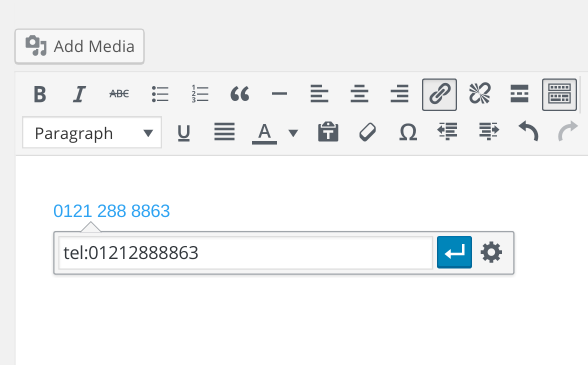
All you need to do is add this bit of text into the link box:
tel:your-phone-number

Hit the save button and you’re good to go.
Hard coding in HTML
If you don’t use a content management system and live dangerously with HTML then here’s the result of the above as it appears in the code. It’s just a link.
<a href=”tel:your-phone-number”>Your Phone Number<a/>
That’s all that needs doing and your phone number will be tappable.
Conclusion
With more and more web browsing happening on mobile phones it’s really important to be as mobile friendly as possible.
Including a really easy way for people to contact you will also increase the amount of leads generated from your website.
If you’re reading this from the UK and fancy some SEO or Web Writing training then get in touch or leave your thoughts in the comments, Twitter or Facebook.
