The speed of your website is very important, not only for your Search Engine Optimisation (SEO) efforts but also for your users sanity. Nobody wants to be hanging around to view your website.
It’s one of the topics I spend quite a bit of time on during my private SEO training and On Demand, Online Video SEO course.
Page speed works on multiple levels. It’s obviously great to have your web pages load quickly but page speed is also about what the user experiences during the beginning of the page load, that initial couple of seconds.
We’ve all been to websites where you have to wait for the entire page to load before you can start reading, browsing and using the site.
Fast page speeds will encourage a much better user experience that includes more page views and engagement. It’s a win win!
How To Check Your Website Speed
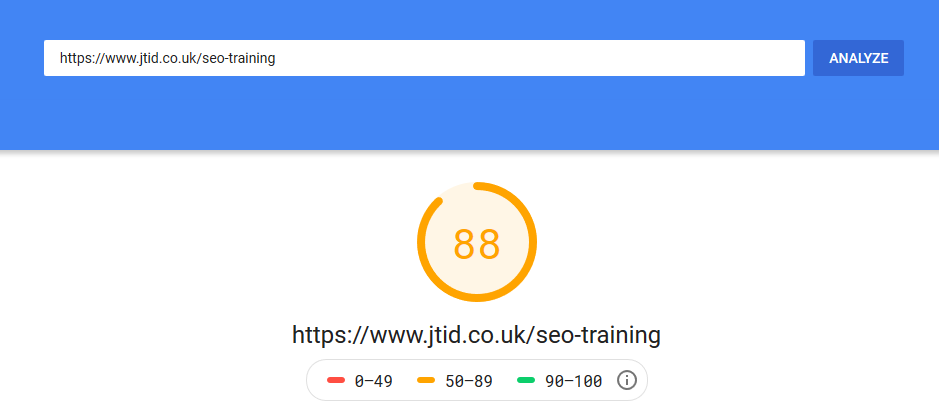
This is the easy bit. Just head over to Google’s Page Speed Checker and enter your website address.
You’ll end up with two reports, one for mobile speed and the other for desktop speed with a bunch of recommendations on how to make your website faster.
If it all looks a little too technical then pass the information onto your web developer and get them working on speeding things up.

The Number One Way To Speed Up Your Website
The most important and most effective way to speed up your website is to make sure the server uses an SSD hard drive. Not a spinning hard drive. Ask your web developer or web host.
To be honest most web hosts should have switched to SSD drives by now. They use less power, are easier to switch when they fail and are much faster.
SSD drives can be more than twice as fast as a hard drive so when the server has to retrieve information from the disk it’s a lot quicker.
Talk to your web developer or web host and make sure you’re on SSD … if not, when you switch you’ll notice the difference straight away.
Things That Can Slow Down A Web Page
There’s a lot of things that can really slow down a website and each site will be different but here’s a few common problem areas.
Large Images
I don’t mean large in physical size but in kilobyte/megabyte size.
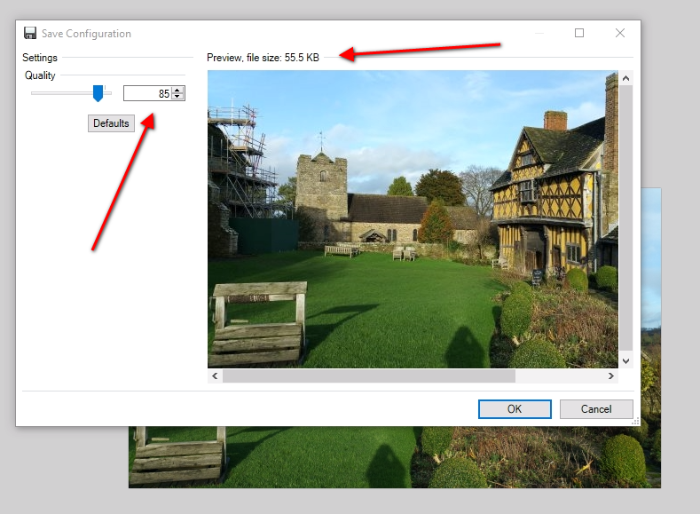
The trend in web design is to use huge images all over the place so we need to pick these carefully and compress them so they don’t take forever to download
Use some image editing software to reduce the file size of your image. I use Paint.Net which is free but there are lots of other choices including Canva which is web based and does a really good job. The worst thing you can do is upload an image directly from your camera as it will be HUGE!

Sliders
Do you really need image sliders on your website? How many slides do you have?
When you load a webpage with sliders what usually happens is that all the images download straight away so that when the scroll happens the image is displayed quickly.
This is slow. The most I’ve seen is 21 slides on a home page and it was very slow.
Think about just using a static image.
Also look at your Google Analytics data and find out how long people spend on your home page. If the average is 10 seconds and you have 5 slides all with a 5 second pause then most people will only ever see 2.
Reducing or removing sliders can really speed up a website.
Video
This is another area that can really slow your website down. Spend some time editing your video’s down to a sensible length (no more than a minute for most videos) and upload them to YouTube, Facebook or Vimeo.
The big reason for using these hosting services is that they provide copy & paste code to insert the video into your website but more importantly they optimise the streaming for mobile phones and don’t try to download the whole video when the page first loads, they stream the video only when the play button is clicked.
This will really help to speed things up.
 External Embedded Things & Widgets
External Embedded Things & Widgets
Keep an eye on how many external widgets you display on each page as this can slow things down.
Some widgets are quite clever and wait until your page has loaded its content before setting up the widget up but some aren’t so keep an eye on the speed of things like embedded Twitter feeds, like & share buttons etc.
If you find a third party service is starting to slow you down then find another solution, it’s not worth the hit on your page speed.
Cheap Website Hosting
You wouldn’t buy the cheapest and nastiest bricks, flooring, carpets and shelving for your real world store so don’t cheap out on website hosting for your online store.
£1.99 a month hosting doesn’t cut it… It really doesn’t!
You don’t need to spend a fortune though. A £10 per month Virtual Private Server (VPS) may do the job for you and dedicated servers for small – medium size websites can cost around £50 per month.
It’s worth investing in some decent web hosting and if you don’t feel confident of managing a server yourself chat to your web developers and get them to look after it.
Check out this podcast which explains more about web hosting.
Server Databases
If you use a Content Management System like WordPress then pretty much every time you load a page there will be a lot of information dragged from the database. If you use low cost shared hosting there may be slow downs when connecting the website to the database.
Have a word with your web developer to make sure everything is working efficiently and if not sort out some quality hosting.
Use The Latest Version Of PHP
PHP is the programming language that runs a lot of websites. WordPress is built on PHP and you need to make sure you’re using the latest version.
The jump in speed from PHP 5.6 to PHP 7 is around 25% and since version 7 it’s only got faster. Talk to your web developer and ask them what version of PHP is being used. Use the latest.
Other Ways To Improve Speed
Dealing with the points above can make a huge difference in website performance but there are a few more techniques you can take advantage of.
Put Some Javascript At The Bottom Of The Page
This is the code that helps to make your website work but not all of it is essential. Things like social media share icons and tracking code doesn’t have to be loaded straight away.
Ask your web developers to take a look at your website and move anything non-essential to the bottom of your website which will help your website load faster.
Minify Your Code
If you use a Content Management System there are plugins that will minify your code. What happens is that a lot of spaces are removed from JavaScript and style sheet files so they become smaller in size.
This technique is useful if you have a large website with a lot of features. A must for all shopping carts!

Use A Content Delivery Network (CDN)
If you generate quite a bit of global traffic to your website it may be an idea to set up a CDN.
The network will be made of a bunch of servers in different locations around the world that store your web pages. This means that someone in the USA will grab pages from a server in the USA while someone in Japan gets the pages from their locality.
If set up correctly this can seriously speed up your website so have a chat with some developers or take a browse at CloudFlare who offer a free plan for smaller websites.
If You Use WordPress
This popular Content Management System powers over 25% of the web and the W3 Total Cache Plugin can help to speed up your site.
If you’re not technically minded then chat with your web developer to set it up, it can make a big difference.
Conclusion
Website speed is important. Your visitors will thank you for a fast speed by engaging more with your business and hopefully buying more of your products and services.
Make as many small changes as you can. Remember that six 0.25 second improvements means load speeds increase by 1.5 seconds.
Feel free to leave your comments below or ask any questions on Twitter.
